#PSTip Use custom regions to fold code in PowerShell ISE 3.0
Note: This tip requires PowerShell 3.0 or above.
The PowerShell ISE 3.0 brought a lot of new features. One of them is the ability to hide parts of the code by folding them. The foldable code is marked by small minus/plus signs and can easily fold and unfold by clicking the sign.

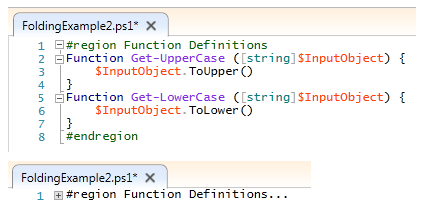
In this example the parts of the code were marked for folding automatically, but it is also possible to manually define a foldable region. To mark start of the region use ‘#region’ keyword optionally followed by name. To mark the end use simply #endregion. In the following example I define one around all the function
definitions to hide them easily:

It is also possible to add name of the region you are ending after the #endregion comment, but keep in mind the name is in this case just a memo, not part of the syntax. See the following example:

I am trying to end the region ‘one’ before the region ‘two’ ended, but regardless of the name specified the region called two is terminated.
Another thing to keep in mind is the #region and #endregion are case sensitive in the PowerShell ISE; specifying #Region or #endRegion unfortunately won’t work. PowerGUI and PowerShell Plus are more forgiving as they don’t care about the case.
Share on: